一个简单的陌生人聊天系统
版权声明 本站原创文章 由 萌叔 发表
转载请注明 萌叔 | https://vearne.cc
前言
因为一直对IM的实现非常感兴趣,前段时间也自己手撸了一个。 萌叔觉得,这个版本实现比较简单,但能够从部分反映出IM的概貌,可能会其他的朋友有所帮助, 因此决定分享出来。
1. 功能说明
这个聊天系统被设计为陌生人自动匹配进行聊天,因此不需要注册。分为2个模块,在线体验地址 chat.vearne.cc
备注:如果匹配不上,可以多开几个窗口,自己和自己聊
1.1 客户端 vearne/chat-ui
客户端采用Vue开发
依赖组件 MatheusrdSantos/vue-quick-chat
1.2 服务端 vearne/chat
采用golang开发
重要框架
olahol/melody -- websocket框架
grpc/grpc-go -- grpc框架
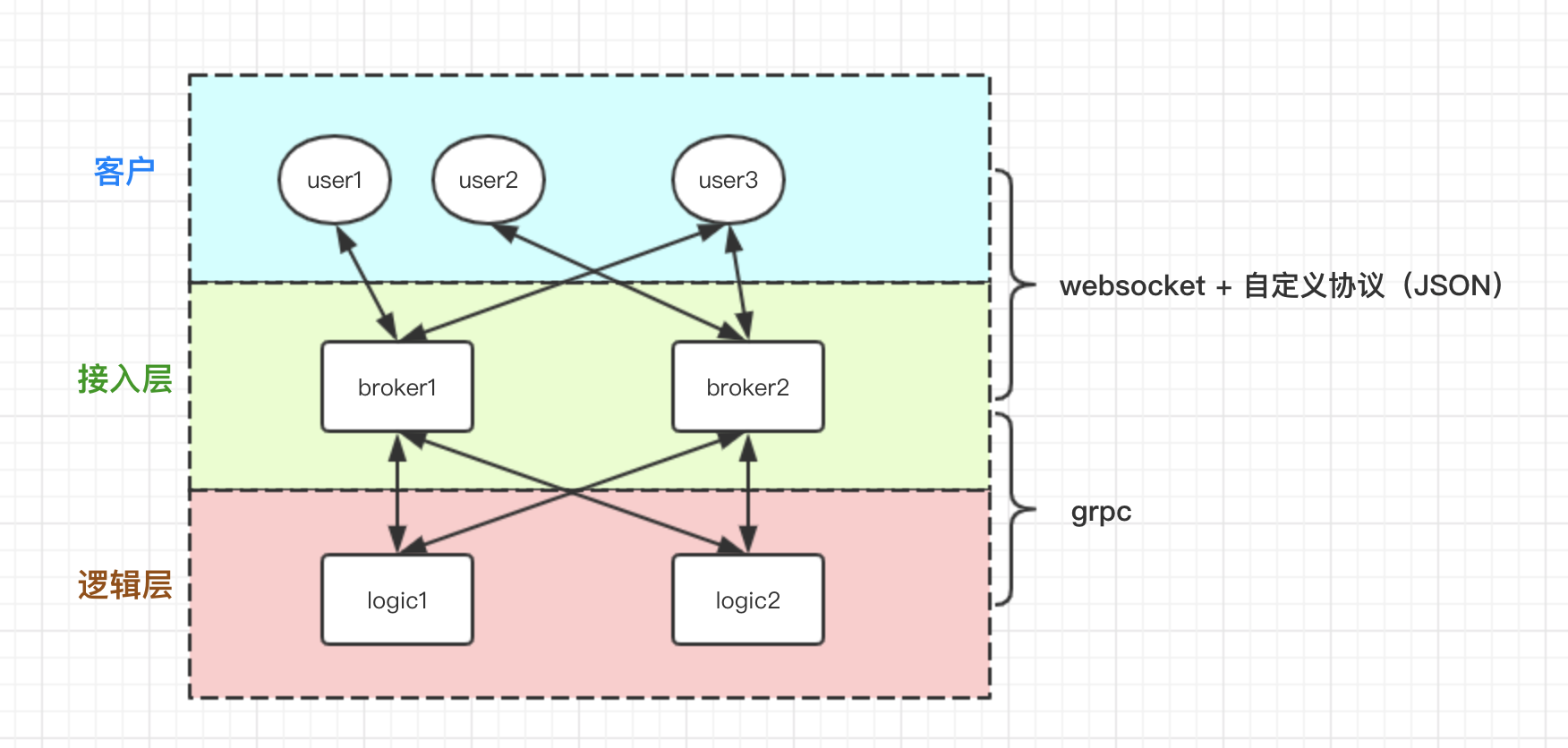
架构图
客户与接入层的通讯采用websocket + 自定义的文本协议实现。
自定义的协议其实都是携带着各种命令的JSON字符串,很容易看懂
比如 创建一个新的账号(由客户端发出)
request
{
"cmd": "CRT_ACCOUNT",
"nickName": "XXXX"
}
response
{
"cmd": "CRT_ACCOUNT",
"nickName": "XXXX",
"accountId": 1111
}
又比如 匹配一个聊天对象
request
{
"cmd": "MATCH",
"accountId": 1111
}
response
{
"cmd": "MATCH",
"partnerId": 1111,
"partnerName": "xxxx",
"sessionId": 10000
"code": 0
}
具体请看github相关页面
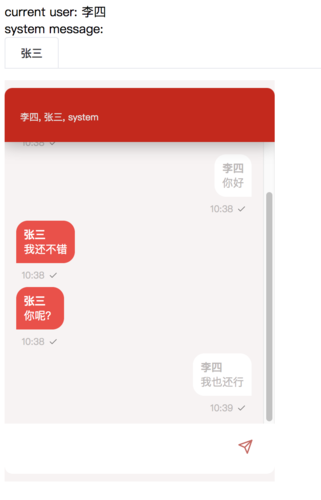
2. 实际效果

3. 感谢
"If I have been able to see further, it was only because I stood on the shoulders of giants." by Isaac Newton
参考资料
请我喝瓶饮料
