抓取Grafana Panel视图
版权声明 本站原创文章 由 萌叔 发表
转载请注明 萌叔 | https://vearne.cc
1.引言
最近萌叔在做监控系统的改造,其中一个目标是,当Prometheus触发告警之后需要将Alert Rule对应的grafana图表以邮件的形式发送给处理人员。
2. grafana/grafana-image-renderer
经过搜索资料,萌叔发现grafana官方出了一个插件,可以直接用于抓取grafana的Panel图表。
传送门: grafana/grafana-image-renderer
它有2种运行方式
- 以grafana的插件方式运行
- 以外部服务的形式运行
这里以第2种方式展开。
2.1 docker模式运行
这个外部服务是一个nodejs的程序
node build/app.js server --config=config.json
puppeteer很像,它接收一个URL地址作为参数,然后运行Headless Chrome,向目标地址发起请求,解析并渲染网页,最后截图。
Headless Chrome可以这样理解,无需显卡、显示器,Chrome以命令行程序的方式运行对网页的请求、渲染、截图等工作。详见参考资料4
Grafana官方提供了docker镜像
grafana/grafana-image-renderer
直接运行即可
2.2 Grafana配置
[rendering]
# grafana image renderer服务地址
server_url = http://grafana-image-renderer.example.com:8081/render
# grafana服务地址
callback_url = http://grafana.example.com:3000/
3. 获取图片地址
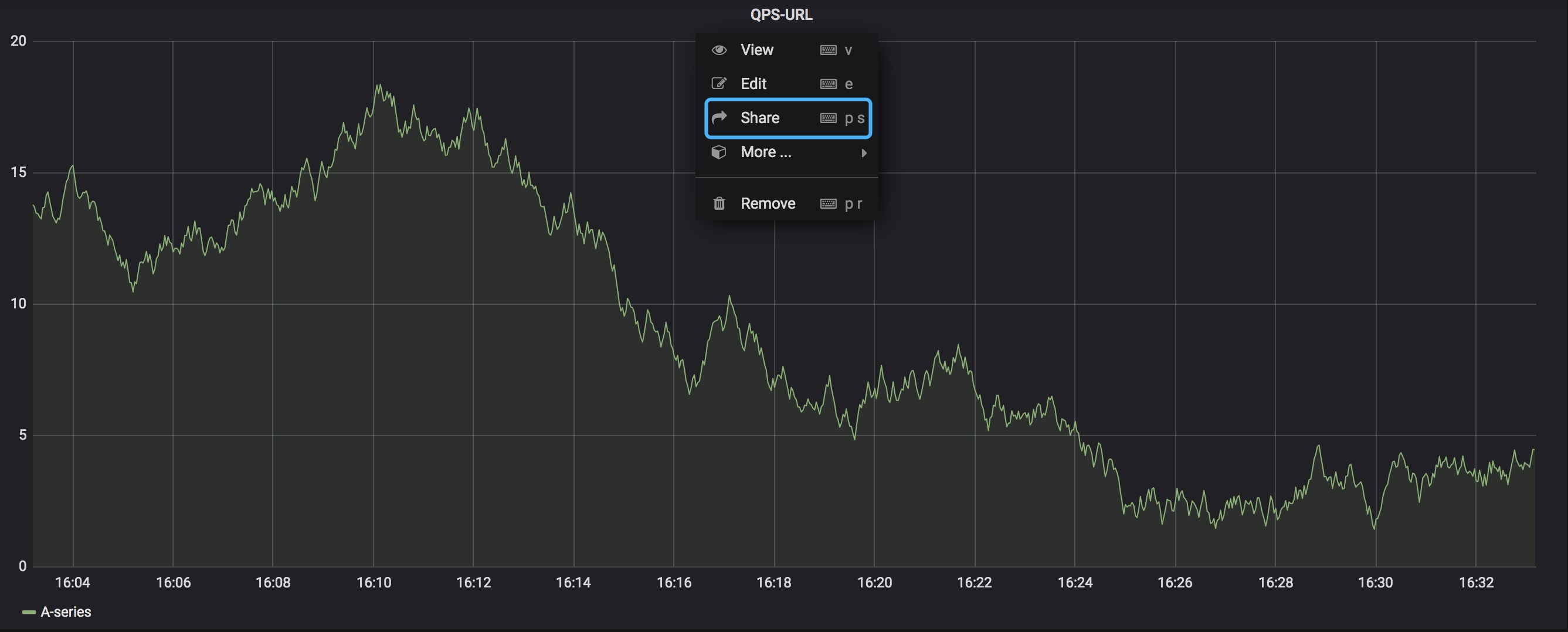
点击share

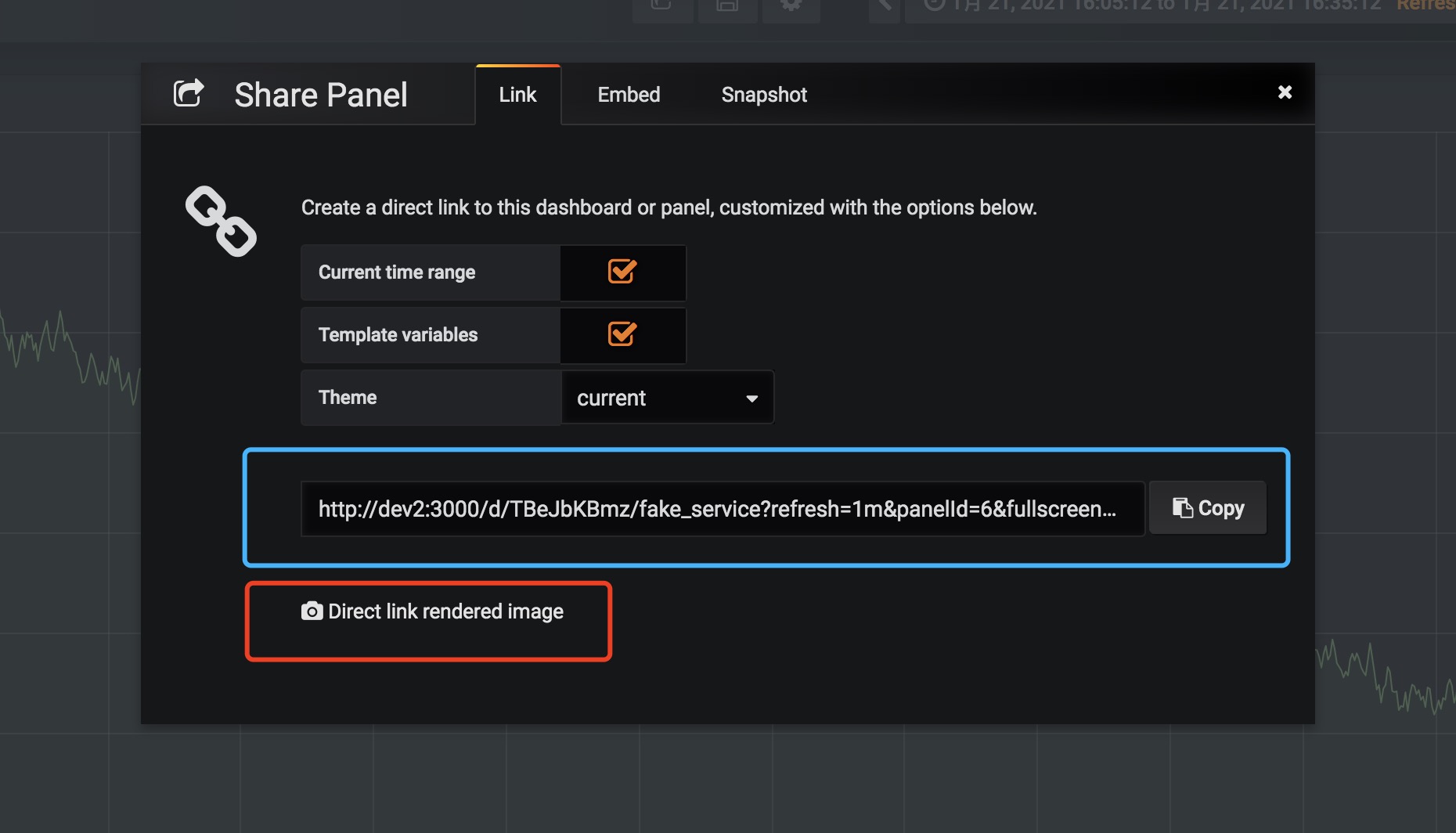
蓝色区域是Panel的网页地址,红色区域是Panel的图片地址

图片地址形如:
http://dev2:3000/render/d-solo/TBeJbKBmz/fake_service?refresh=1m&panelId=6&orgId=1&from=1611216312639&to=1611218112639&theme=dark&width=1000&height=500&tz=Asia%2FShanghai
注意:
from、to参数可能需要修改
6小时图表 now-6h 至 now
http://dev2:3000/render/d-solo/TBeJbKBmz/fake_service?refresh=1m&panelId=6&orgId=1&from=now-6h&to=now&theme=dark&width=1000&height=500&tz=Asia%2FShanghai
2天图表 now-2h 至 now
http://dev2:3000/render/d-solo/TBeJbKBmz/fake_service?refresh=1m&panelId=6&orgId=1&from=now-2d&to=now&theme=dark&width=1000&height=500&tz=Asia%2FShanghai
4.总结
webhook服务只需要在alert被触发时,请求对应的图片地址,下载图片,再将图片打包在邮件中发送出来即可。
参考资料
请我喝瓶饮料

怎么配置grafana告警的时候带上图片链接?
Alertmanager 发送通知有多种方式,其内部集成了邮箱、Slack、企业微信等三种方式,也提供了webhook的方式来扩展报警通知方式。你实现一个webhook,然后在这个webhook的逻辑中,调用grafana-image-renderer生成图片,然后将图片附在邮件中发送。